플로우차트(Flow Chart)는 무엇일까요?
플로우 차트는 번역하면 "순서(흐름)도"라고 할 수 있습니다.
사용자가 앱을 어떻게 사용하면 되는지 알려주는 순서도입니다.
프로젝트/서비스의 시작부터 끝까지 한 번에 볼 수 있게 나타맨 문서인데요.
몇 가지 도형과 선/화살표를 사용해서
사용자의 이용 흐름에 따른 앱의 작업/처리 과정을 도식적으로 표현합니다.
앱을 제작하는 과정에서 필수적으로 작성해야 할 문서 중 하나입니다.
서비스의 전체 흐름, 큰 그림을 시각화하여 보여주는 용도로 제작합니다.
(다이어그램, 블록 다이어그램이라고도 합니다.)
<플로우차트 제작 시 필요한 도형>
플로우차트를 제작할 때 주로 쓰이는 몇 가지 도형들에 대해 설명드리겠습니다.

좌우가 둥근 사각형 : 시작과 끝을 표시합니다. 플로우차트의 시작 부분과 끝부분에만 각 1번씩 등장합니다.

직사각형: 진행 과정의 일반적인 상태를 나타내며, 플로우차트에서 가장 많이 사용됩니다.

사선으로 기울어진 사각형: 데이터의 입, 출력을 나타냅니다.

밑부분이 찢어진 듯한 사각형: 데이터가 문서 형태로 전송/출력되는 것을 의미합니다. 이 진행 뒤에 다른 진행이 추가될 수가 없습니다. (End로 끝)

마름모: 데이터의 유효성의 체크하는 단계입니다. 이어지는 단계는 Yes/No 두 가지로 나눌 수 있습니다.

화살표: 순서에 따라 상->하, 좌->우로 표시합니다. 단계가 길어질 경우에는 반시계 방향으로 그리기도 합니다.
https://www.smartdraw.com/flowchart/flowchart-symbols.htm
위 링크 주소에서 각 도형별 의미를 알 수 있습니다.
Flowchart Symbols
What Shapes Are Used in Flowcharts Flowcharts consist of a few common geometric shapes representing steps. The most common shape is a rectangle used to show a single action or operation. Watch this quick video learn more about flowchart symbols. What are t
www.smartdraw.com
<플로우차트 작성 시 팁>
사용자의 입장에서 겪을 만한 상황들을 가정해 제작하면, 훨씬 사용자에게 친화적인 앱을 만들 수 있습니다.
특정 상황에서 사용자가 어떤 흐름으로 앱을 이용할지, 각 단계에서 어떤 기능/화면이 필요할지
사용자의 입장에서 고민해보는 것이 중요합니다.
또한 복잡하지 않고 최대한 이해가 쉽게 만들어야 합니다.
<플로우차트 제작하는 법>
1) 직접 손으로 그리셔도 되구요.
2) XD 같은 이미지 작업 툴을 활용할 수 있습니다.
3) 'draw.io'라는 것을 활용할 수도 있는데요.
구글 드라이브에 접속하여 [새로 만들기 메뉴 클릭 > 더보기> 연결할 앱 더보기]에 들어가
'diagrams.net'을 검색하여 앱을 설치해 활용할 수 있습니다.
4) 'Lucidchart'라는 앱을 검색해서 사용할 수도 있습니다. 방법은 위와 동일합니다. 특히 Lucidchart에서는 다양하고 세련된 모양의 플로우차트 템플릿을 구하실 수 있고, 와이어프레임(Wireframe) 템플릿도 많이 구해보실 수 있어 추천해 드립니다.
<플로우차트 제작을 도와주는 툴 1 : Diagrmas.net>
플로우차트 제작을 도와주는 툴인 Diagrmas.net에 대해 좀더 알아보겠습니다.
1) 이 툴을 사용하기 위해서 먼저 구글 드라이브에 접속합니다.

2) 좌측 상단의 '새로 만들기'를 클릭합니다.

3) '더보기'를 클릭합니다.

4) '연결할 앱 더보기'를 클릭합니다.

5) 'diagrams.net'을 검색하고, 클릭하여 설치를 진행합니다.

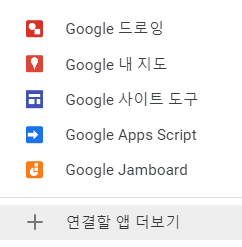
6) 설치를 끝내고 나면, 'diagrams.net'이 위 리스트에 추가된 것을 볼 수 있습니다. 클릭하여 진행합니다.

7) 원하는 다이어그램(플로우차트) 이름을 쓰고 하단의 'Create'를 클릭합니다.

8) 그럼 이렇게 기본적으로 제공되는 플로우차트의 모양이 나오는데요. 구글이 만든 듯한 구조의 느낌이 나지요.
여기서 좌측의 옵션 메뉴를 활용하여 플로우차트를 만드시면 됩니다.
<플로우차트 제작을 도와주는 툴 2 : Lucidchart>
플로우차트 제작을 도와주는 툴인 Lucidchart에 대해서도 좀더 알아보겠습니다.
위에서 소개한 방법대로
1) 이 툴을 사용하기 위해서 먼저 구글 드라이브에 접속합니다.
2) 좌측 상단의 '새로 만들기'를 클릭합니다.
3) '더보기'를 클릭합니다.
4) '연결할 앱 더보기'를 클릭합니다.
5) 'Lucidchart'를 검색하고, 클릭하여 설치를 진행합니다.
6) 설치를 끝내고 나면, 'Lucidchart'가 위 리스트에 추가된 것을 볼 수 있습니다. 클릭하여 진행합니다.

7) 그럼 위와 같이 여러 템플릿이 가득한 홈 화면이 나옵니다.
원하는 차트 템플릿을 클릭해보고 활용하실 수 있습니다.
플로우차트 템플릿 외에도 와이어프레임, 벤 다이어그램, 마인드맵, 컨셉 맵 등
굉장히 다양하고 방대한 템플릿 자료들이 많아 놀라운데요.
많은 고품질의 템플릿들이 프리미엄(유료)인 것 같아 조금 아쉽지만, 참고해 보시면 좋을 것 같습니다.
'IT > IT 지식' 카테고리의 다른 글
| [디자인 스프린트] 구글에서 만든 5일 간의 비즈니스 문제 해결 과정 (0) | 2022.07.20 |
|---|---|
| [가치 피라미드] 우리가 시장에 줄 수 있는 가치는 무엇인가 (0) | 2022.07.09 |
| [IA] 웹/앱 서비스 기획에서 중요한 '정보구조' (0) | 2022.07.07 |
| [린 캔버스] 스타트업을 위한 비즈니스 모델 캔버스 (0) | 2022.07.05 |




댓글